Is your site fast enough?
User experience is a critical part of any website build or design. And site speed is an important part of that experience. Users want the page to load in few seconds or they lose interest and leave. This is particularly true for mobile users.
Site speed has also become an important element in search engine rankings. Back in 2010, Google started including site speed in their page ranking algorithm.
If you’re concerned that your site isn’t fast enough, you don’t need to do a full redesign. Instead, you can do an audit of your site speed and make a number of improvements. See how we did this for one of our clients below.
The website that we wanted to run the speed audit for is very large. It includes multiple tools and directories for the visitors as well as reports, press releases, and news articles. This made it hard to determine how slow the site actually is and what elements to prioritize in our performance improvements.
In order to do the audit effectively, we broke the process into two phases/questions:
The first step is to come up with a list of sites to compare your site speed to, which will give us a metric to determine whether we are doing well or poorly compared to similar sites.
Site speed depends on what type of website you have. For example, a photography website that includes high resolutions photographs will most likely be slower than a Wikipedia page that is mostly text.
| Website | A photography website | Wikipedia page about photography |
| Website Speed | 104.117s | 3.046s |
So, when establishing benchmarks, you’ll want to compare yourself to sites that have similar content. You’ll also want to see how you stack up against your competitors to make sure you are performing well in your space.
Our client is a nonprofit. Their website features long reports and short news content. So we chose nonprofits who produce reports and news and work in s similar space. If possible it also helpful to pick sites that are run on the same platforms (CMS) as your site.e.
If you hit a roadblock and aren’t sure what sites you should use to establish benchmarks, there are multiple websites (for example SimilarWeb), apps, and tools that can help you get on the right path.
After compiling a list of the websites, we ran a speed test (discussed below) on all of them and on our client’s website and compared the results.
The main goal of site speed optimization is to improve the user experience and ensure fast access to the content site visitors find most interesting. That is why our next step was to go through our client’s Google Analytics account and compile a list of the 10 most viewed pages. For our client, we found that their reports – which are long pages with lots of content, advanced functionality, and images – were most popular. So we knew this section of the site should be analyzed and optimized first.
Once you know your priorities, it’s time to check the speed of each page. To do this we used WebPageTest. WebPageTest is an leading platform for speed tests, free to use, with parameters that are easy to adjust.
To get the most precise results from WebPageTest, the tester needs to adjust these parameters:
During our audit, we noticed that the speed varied significantly between browsers. We recommend running tests for all of the prioritized pages on the latest versions of all the browsers offered by WebPageTest (mozilla, safari, chrome, IE).
Once you’ve determined your benchmarks and identified what pages to focus on, it’s time to take steps to improve your speed.
Our client’s site was built using the content management system Drupal. While there are many things you can do to improve your site speed, we focused on three tactics that would be easy to implement in Drupal:
The simplest way to improve a website’s performance is to cut the number of requests sent and received from the server via caching.
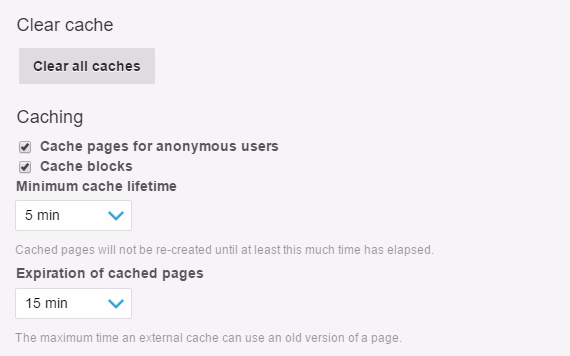
In Drupal, it is easy to make basic caching adjustments. To do this, navigate to the Performance page: Administration > Configuration > Development > Performance. Below is a screenshot of the performance page in Drupal.

There are also options to enable caching for blocks and pages for anonymous users, which reduces the dynamic SQL queries performed by Drupal.
One of the main factors in a website performance is the number of CSS and JS files requested when accessing the site.
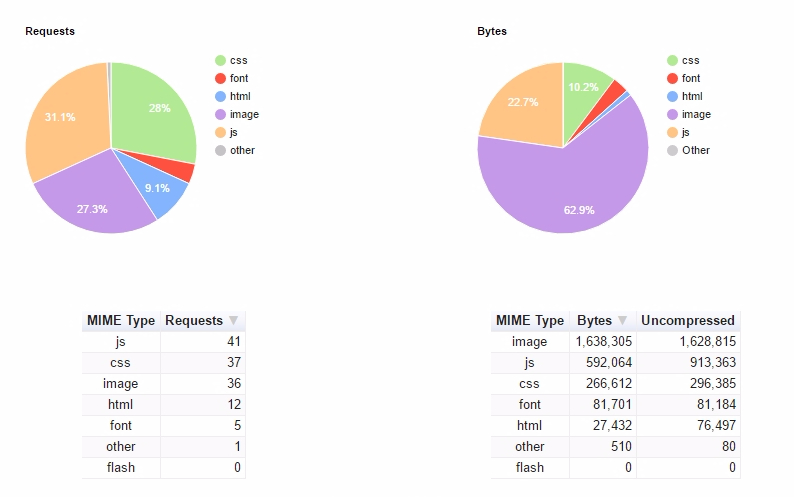
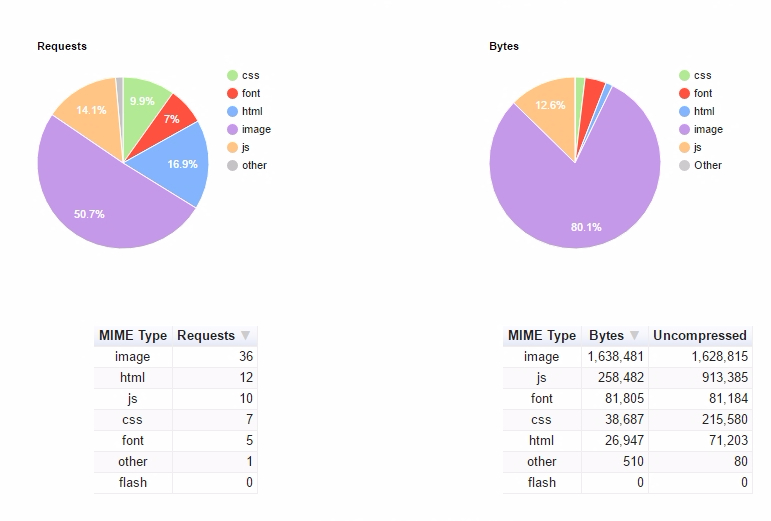
To view the number of CSS and JS files loaded, you can either check the source code after loading the page or go to the “Content Breakdown” on WebPageTest after running your test. This tab will show how many requests were made as well as the total file size.

Drupal makes it easy to reduce the size and number of CSS and JS files requested by the server. After accessing the Performance page ( Administration > Configuration > Development > Performance), under Bandwidth Optimization check the boxes for both:
Once done, you can run your test again and you will see that the number of requests and their size has decreased.

NOTE: When you enable CSS and JS aggregation you will also need to run a full front end quality control on the site to make sure that all the styling and functionality is working properly. You will also need to flush the cache after every change to the source files.
Unlike caching and CSS/JS aggregation, which are done on a site level, image compression needs to be done on the page level. As you might have noticed from the two screenshots in the CSS/JS aggregation section, images are one of the web page elements that consumes the most resources.
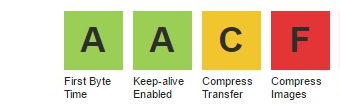
After running a site speed test on a specific page using WebPageTest, you will see if the images on that page passed the compression test.

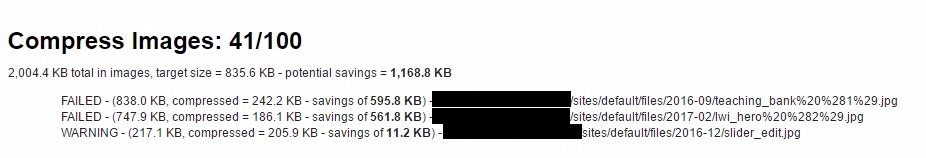
Once you click on the red ‘F’ you will be directed to a page with the list of all images that need to be compressed and to what size.

Image compression can be done in Photoshop by reducing the file size. Once you resize all your images, just replace them on the page and run your test again. (Make sure you flush the cache first.) If your images are the right size you will get an ‘A’ grade for the compression plus a time gain in the site speed.

If you want to improve your site speed, you need to approach it strategically. You need to set a goal for yourself and prioritize what areas of the site to optimize.
We used three tactics to improve our client’s speed: enable caching, reduce the number of JS and CSS files the site has to call, and reduce image size.
These tactics were successful. After implementing them, the homepage loaded 40% faster (3.78 seconds). However, some other pages did not improve as much. One of our pages speed improved by 4% (5.24 second load time originally, improved to 5.06). So we still have work to do and other tactics to explore.
Site speed improvement techniques are not limited to the tactics we discussed in this blog. There are a number of ways to improve your site’s speed that you can find other tactics explained in detail in this Drupal site performance guide.
Sign up today to have our latest posts delivered straight to your inbox.