As a web development firm that works with non-profits, we frequently help our clients implement online donation systems. There are a ton of great platforms that non-profits can use to power their online giving.
However we have increasingly found ourselves recommending Stripe. Stripe isn’t used strictly for online giving. It is a full-featured ecommerce platform that can be used by any organization that wants to accept payments online. There are a number of reasons we love Stripe as a donation platform:
If you are interested in using Stripe to power your online donation system, there are two primary ways to implement:
Following are examples of both approaches and an explanation of the pros and cons of each.
Stripe has a default payment flow called Checkout that is extremely easy to implement. When using Checkout, the payment flow is presented as a pop up that users see when clicking on a donation link. charity: water is an example of a non-profit using Checkout.
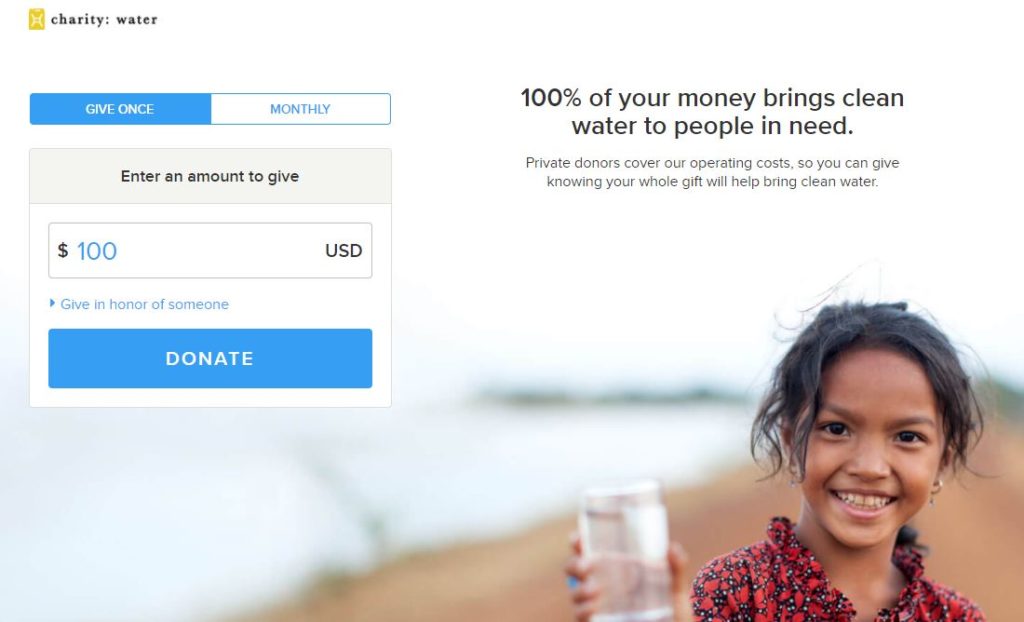
charity: water has a series of beautiful donation landing pages that integrate with Checkout. On the example page below, users choose a gift amount and whether they want the gift to be one-time or monthly.

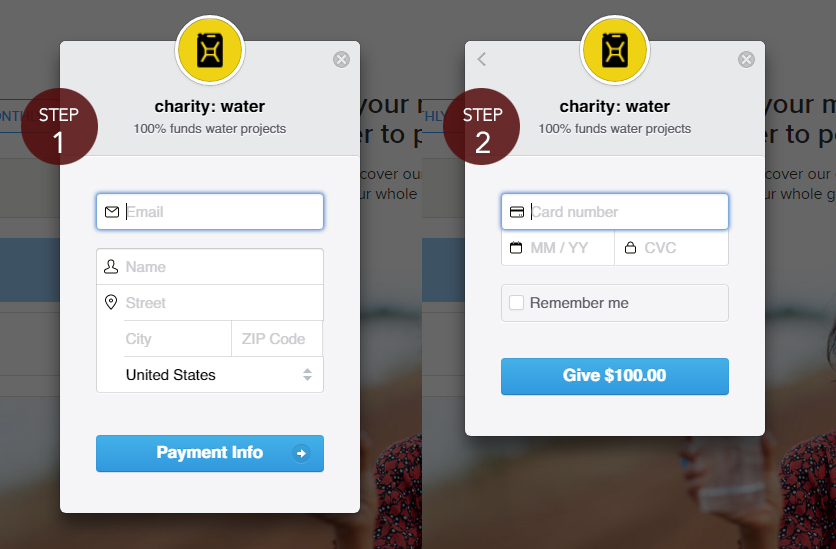
When users click the donate button, they are taken to a Checkout pop-up to enter credit card information in two steps.

charity: water has done a great job of making Stripe’s default payment flow (Checkout) feel custom by designing great landing pages that inspires you to give.
Pros: Easy to implement, mobile friendly, provides a good user experience
Cons: Limited ability to customize look and feel and to add/remove form fields
If you are looking for a more custom experience, you can design and implement your own payment flow using Stripe’s developer tools.
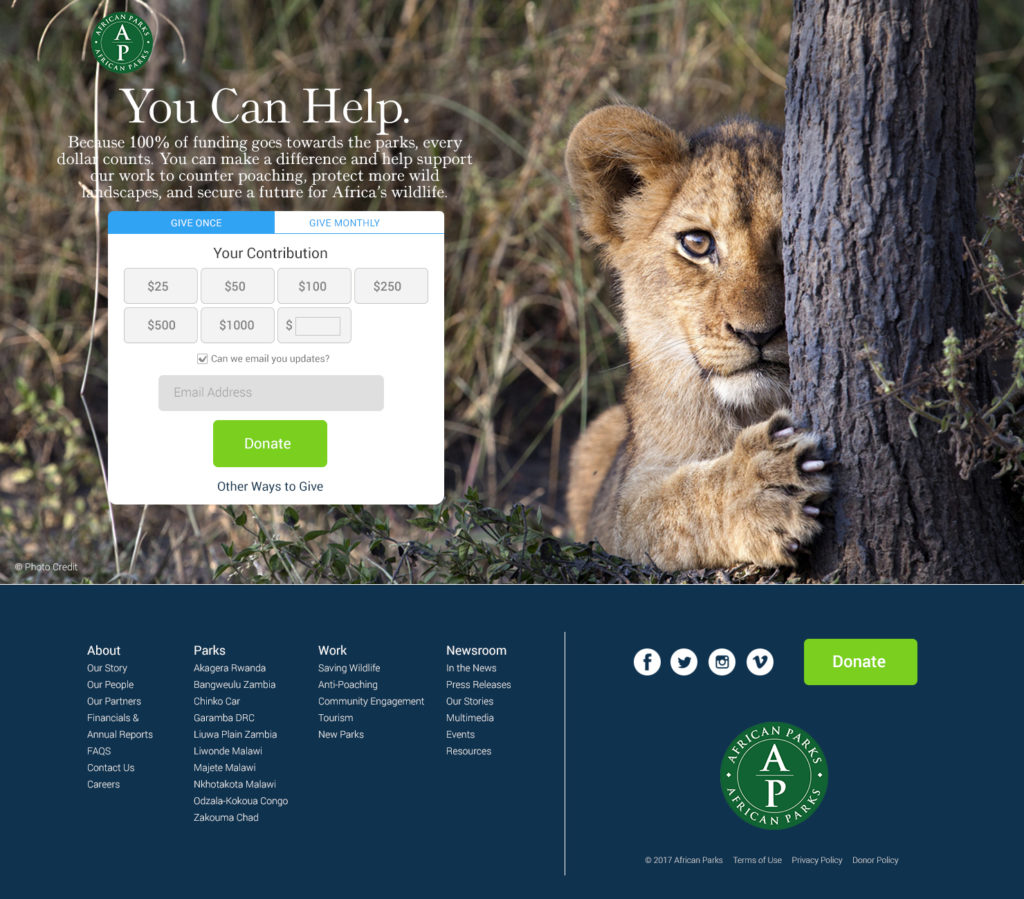
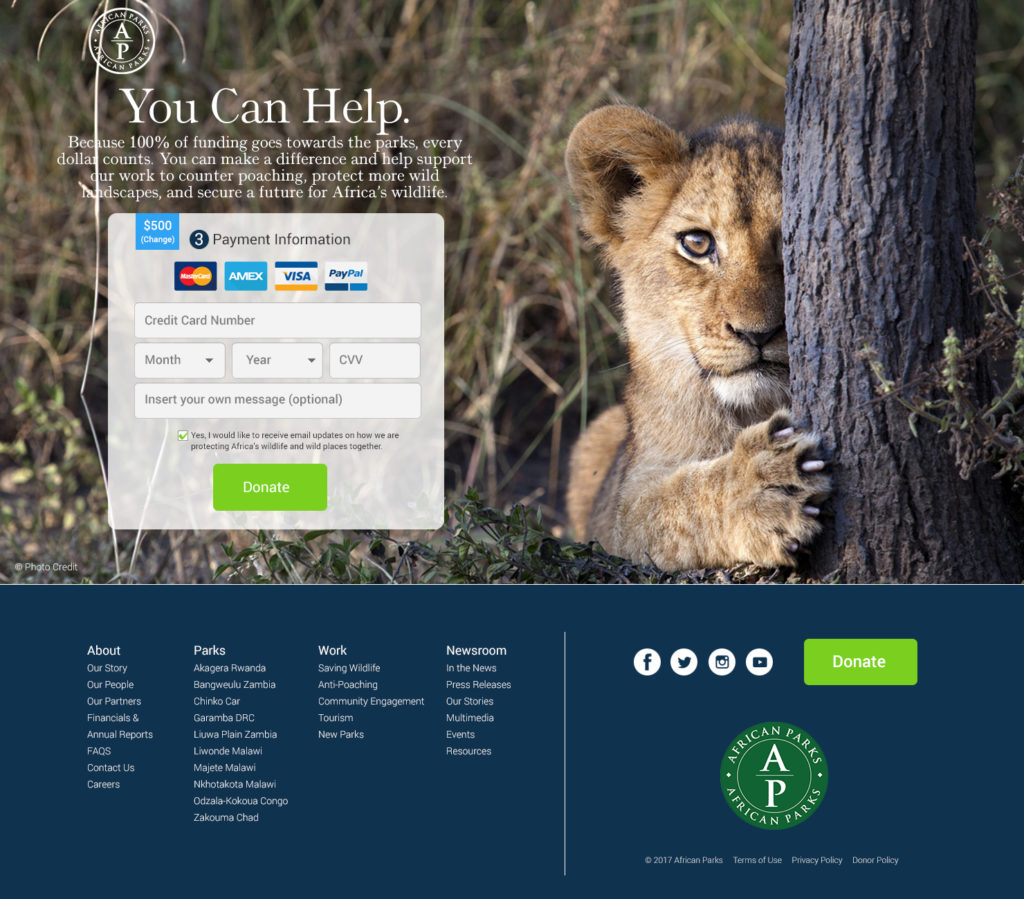
We built a Stripe-powered custom donation flow recently for our client African Parks. We chose a custom flow because African Parks wanted to customize its form fields and integrate the form seamlessly with the site. You can see the flow here.
Step 1

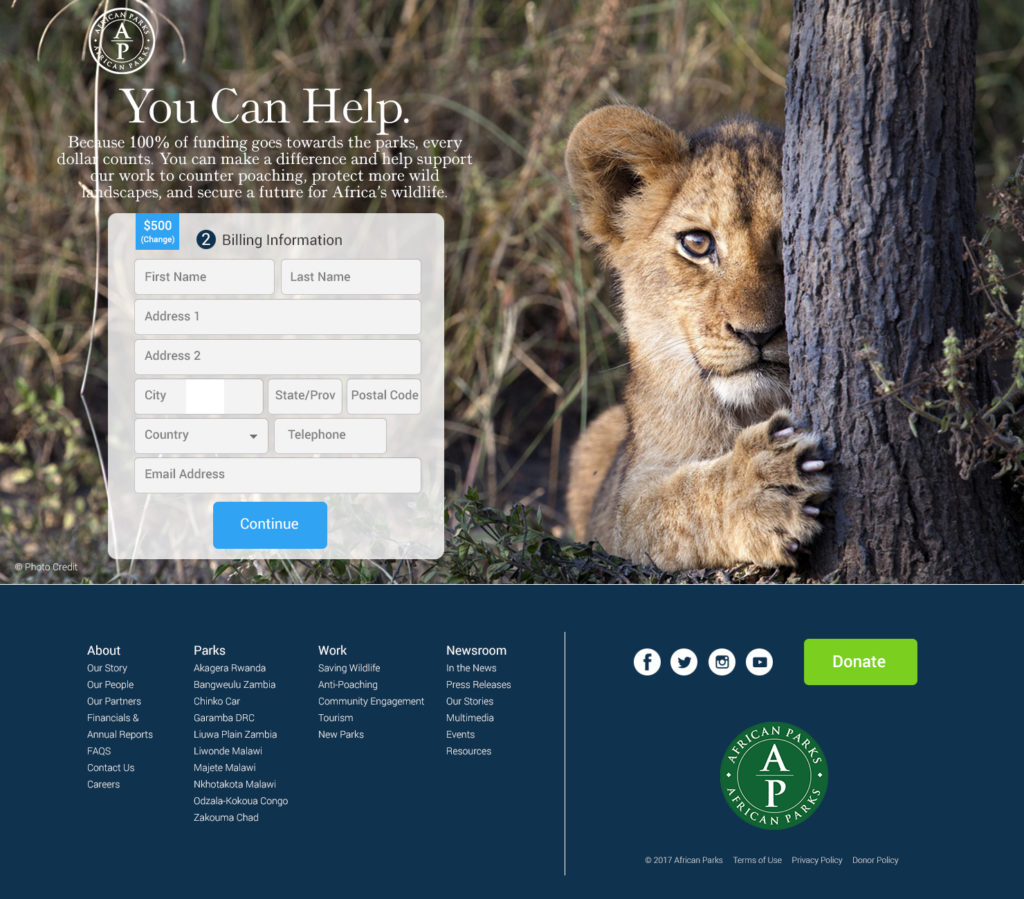
Step 2

Step 3

Our custom donation system was built using Stripe JS and Elements. Stripe provided us with code snippets that were the building blocks for our system. We customized and extended the sample code to make the donation system work exactly to African Park’s specifications.
Pros: Complete control over look and feel and ability to customize form fields
Cons: More time consuming to implement as a developer will need to build out using the Stripe API
Regardless of how you decide to implement, Stripe is a great, cost-effective option for non-profits.
—————–
If you are developing in Drupal, we suggest you check out the two Stripe modules we contribute to and leveraged to build our African Parks system. The Stripe module is a bare implementation of the Stripe API with its dependencies and key settings. It also integrates some of Stripe Elements into Drupal Core’s API that can be leveraged by other modules. The Stripe Webform module integrates Stripe with the popular Webform module to create a simple webform for accepting payments online. This module should allow organizations to launch a base donation form with almost no coding.
Both modules are currently being actively developed and will soon have a public release. In their current state they can serve as good starting points for developers. We are using these two modules successfully on African Parks.
Sign up today to have our latest posts delivered straight to your inbox.