
If you work with WordPress websites, like we do, you know that Gutenberg is the new default Block Editor for WordPress, replacing the Classic Editor. And in our opinion, Gutenberg is quickly proving its worth as the GOAT of all page builder tools.
By using a block-based approach, users can easily build stunning web pages. In this system, blocks are used to create all of the elements that go on any given page: headers, paragraphs, images, columns, buttons… EVERYTHING is a block. By using blocks independently or layering them together, the user has a wide range of choices in terms of layout and functionality. In addition, developers can create custom blocks to achieve even more specific objectives.
Gutenberg also provides a better editing experience for content managers. The interface to add blocks and build a page is visual and much more intuitive than the Classic Editor.
There are tons of great articles out there that go into the history of Gutenberg, but we would like to share with you WHY we love Gutenberg and use it any opportunity we get with our clients. Here are our top 5 reasons:
The Gutenberg editor is very user friendly, and provides a lot of great visual feedback. When working on your webpage from the admin view, you can preview your content in real-time as you edit. You will see exactly how your content will look to your user as you make changes, and can quickly adjust your design and layout as needed.
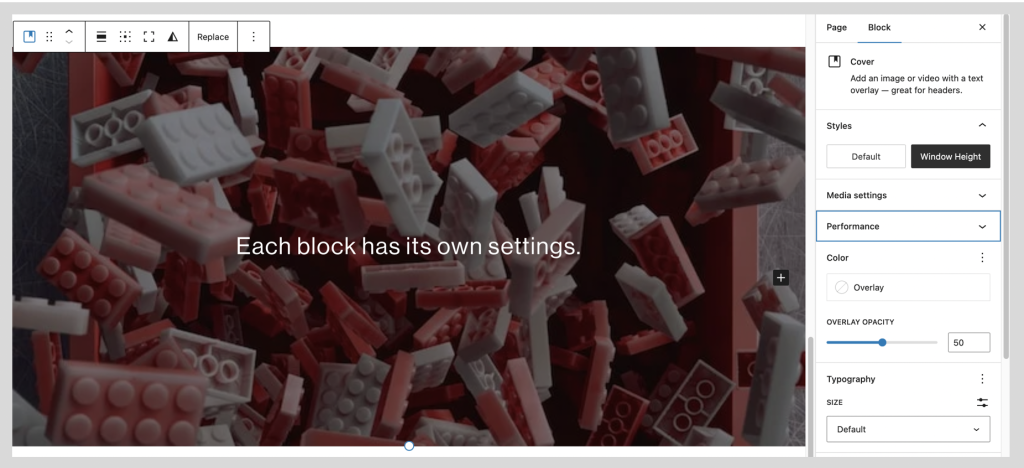
Each block represents a single piece of content or media, and can be edited individually. When you create a new post or page, you start with a blank canvas. To create the content, you add blocks such as headers, paragraphs, images, buttons, and more. In addition, each block comes with its own settings that are used to customize the appearance and behavior of that specific block.
One-to-one editing allows you to easily make changes to individual blocks and not affect the rest of the content on the page. For example, if you want the second heading on your page to be a different size and color, you can select that block, make the changes, and the formatting of other headings on the page stay as they were. All of this ensures a more efficient and streamlined editing process.
The previous editor, Classic, had no features to drag and drop, preview your content in real time, or easily apply styles to specific areas. To accomplish most things, a minimal knowledge of HTML/CSS is required and thus not as user friendly.

Gutenberg’s modern development workflow streamlines content creation and editing processes, while at the same time providing more flexibility and customization options that both clients and developers can appreciate.
Blocks provide a more flexible and modular approach to content creation, as well as easy control of appearance and functionality. Gutenberg’s reusable blocks can be saved and reused across many different posts and pages. When you need to make an update, it only has to be done once to update everywhere that particular block is used.
Gutenberg is designed to be developer-friendly by allowing them to customize the editor to create custom blocks and features. It’s also friendly to collaboration, which allows multiple users to work on the same content simultaneously.
One of our favorite reasons to use Gutenberg is for the flexibility it provides our clients. Developers can create blocks, patterns, and templates for the client to utilize in order to accomplish their desired content needs. Additionally, our team can set up the initial site and pages for the client, and then the client can easily go in and make updates without having to know much about HTML or CSS.
We can set our clients up for success by giving them the tools to build out their own beautiful web pages. This allows them to independently make content changes, (though of course we are always there for help and advice!)
Gutenberg focuses on modular design, clean code, and improved caching, which all contribute to faster page speeds on your website. This increased speed provides a better user experience, and a boost to your site’s search engine rankings.
As you know, if you run too many plugins, your page speed suffers. By using Gutenberg blocks, you have access to a wide variety of built-in tools to create and customize content. This way, you are able to create the same functionality without using as many plugins. Fewer plugins = faster load speed.
Additionally, Gutenberg is built with some internal processes that improve page speed. Each block can be loaded and rendered independently, since it is its own self-contained unit of content. Gutenberg also supports “lazy loading,” which means images and other media are only loaded when in view. Clean, optimized code and server-side caching further reduce file sizes and page load times. Because of these smart features, not as much code needs to be loaded and processed by the browser, resulting in a faster overall page speed.

From our Head of Front-End Development, Chet:
If you have been developing WordPress themes for any time prior to Gutenberg, then you know exactly how complicated that could become. We were limited to operating within some very interesting confines:
Gutenberg removes all of these as blockers for both content authors and developers. We’ve already discussed why this is good news for the content team, but what about developers?
Firstly, Gutenberg is based on React, which is an awesome JavaScript library for building websites from a component based perspective. However, from a longevity perspective WordPress did something very interesting. The WordPress Block API sits on top of React. This allows for a bit of future proofing, in that blocks we write today using the WordPress API will continue to work even if WordPress one day decides to switch the underlying tech stack to a framework other than React.
Gutenberg does quite a lot out of the box with its selection of Core Blocks and lets developers focus on more interesting problems, like adding what is basically infinite customization via the WordPress Block API. All of the Core WordPress blocks can be customized via hooks. This can mean anything from adding new functionality, to adding new block variations. Want to give your users the ability to add a List block where the bullets are Teddy Bears? Easy, add a variation.
Aside from altering the Core Blocks, the WordPress Block API also opens up the ability to build custom WordPress blocks from the ground up. From a development point of view we love this because it allows for component encapsulation. Now instead of having to figure out how to specifically fit a content piece into the overarching layout puzzle, we can write our block to flexibly flow into any space. Some of our favorite features of custom blocks include:
Finally, Gutenberg forces you to think in terms of components (in this case, blocks) which is our preferred approach for designing and building modern websites. The case for component based design and development deserves a blog all on its own, however from the Gutenberg perspective the most straightforward explanation is simply that it helps designers, developers, and content editors work more clearly together.
So, what are you waiting for? Get out there and build some blocks. And if you need help, you know where to find us.
Sign up today to have our latest posts delivered straight to your inbox.