The year was 2004. The Red Sox broke the curse. Nickleback was cool. And an awkward high-school sophomore started teaching herself HTML.
When I ask people why they haven’t learned HTML, the most common answer is, “Because it’s too hard.”
Well, the thing is, HTML isn’t hard. It’s like learning a foreign language, but easier. HTML is based in English and you don’t need to know much (maybe 50 commands) to be proficient.
In high school, I could barely pass an Español test. But I picked up HTML easily.
And, I can tell you, taking the time to learn how to customize the background of my LiveJournal (which required HTML) was the smartest thing I ever did.
Because if you work with web content daily, like I do, having even a basic understanding of HTML makes your life much easier.
If you’re working with web content, you’re probably using a content management system (CMS) like WordPress or Drupal. With a CMS, you’re usually able to upload content without knowing a bit of code.
Awesome.
Until you realize there are limits to what you can do.
Or you can’t seem to make the page look the way it’s supposed to.
Or you can’t make your web developer understand what you want.
Often, you can’t do everything you want to do with the toolbar in your CMS.
This is a standard-looking toolbar from a Drupal site:

You can do lots. Center the text, make it bold, embed an image.
But what if you need to change your font size to create a subheading?
Can’t do it.
Maybe you have a more advanced toolbar like this one:

You can do more. You can change your font and even insert a table.
But you still can’t do everything. What if you want to embed a video from YouTube?
You have a couple options:
If you have a very basic understanding of HTML, you can look at the code and recognize where the video should go. Then it’s as simple as copying the code from YouTube and pasting it in. It shouldn’t take more than 30 seconds.
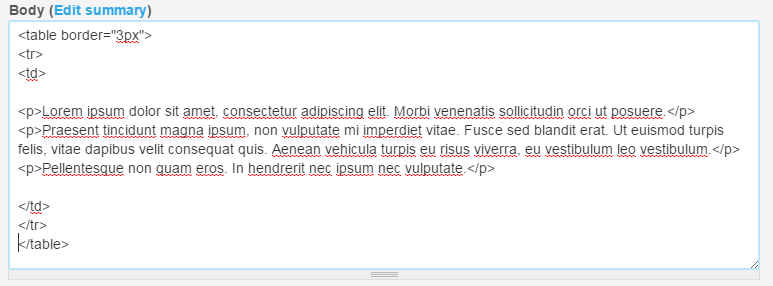
Have you ever tried pasting your content into Drupal or WordPress and it looks…strange?
Maybe there’s a mysterious black box around the content you can’t get rid of.

Without HTML, you’ll spend ages trying to debug this.
With HTML? It’s easy.

Remove <table>, <tr>, and <td> from the beginning and the end.
Done.
Most of the time you’re putting content into your CMS, you’re copying it over from a Word document or an email. And this can cause unexpected formatting issues.
I’ve seen red flag icons in the middle of sentences, and sentences that refuse to be the same font size as the rest of the paragraph.
But once you’re pretty comfortable with HTML, you’ll be able to recognize what I call “junk” code – code that shouldn’t be there. Delete the junk and – boom – content managed.
In the digital world, most work is done over phone and email. In fact, I’ve never met 80 percent of my clients face-to-face.
When you’re not able to sit side-by-side at a screen and point at what you want changed, it’s important that you and your developer speak the same language.
And your developer speaks HTML.
Say you have a page with lots and lots of text. And you broke the text up with headings and several types of subheadings.
Now you want to make one type of subheading blue.
You try referencing the actual text to explain what you want. “Make the subheading that says ‘Nickleback is awesome’ blue.”
So your developer changes ‘Nickleback is awesome’ to blue. But all other subheadings like that are still the old color.
So you tell your developer, “No, I meant change all the subheadings.”
Your developer changes all the subheadings on the page to blue.
Back and forth, back and forth.
There’s an easier way.
If you looked at the page code, you would see that all the subheadings you want changed, including ‘Nickleback is awesome,’ are labeled as <h4>.
So you tell your developer to make <h4> blue.
Done.
Convinced?
Ready to learn?
There are lots of places where you can learn HTML for free.
My favorite?
https://www.codecademy.com/
The lessons start right at the very beginning and break it down – perfect for beginners.
Each lesson is short – all you need to do is spend a couple minutes here and there to get the hang of it.
And each lesson is interactive – they keep you engaged.
Try out the Introduction to HTML and see what a difference it makes in your content management!
Sign up today to have our latest posts delivered straight to your inbox.