A few years ago we realized the old strategy of designing websites page by page was dying a slow and painful death. Increased complexity and more complicated requirements were increasingly rendering the approach useless and inefficient. Since then, we’ve been revamping our entire website planning and build process to keep up with the more complex, modern day needs of our clients.
Central to our new approach has been the development of our Drupal module Stacks. Stacks uses a “widget”-based system to allow content creators to quickly build complex pages without the need for a developer.
But what is a widget? Why are they better?
Before we dive in, if you’re not familiar with Stacks or would like to learn more, check out the following posts:
At the core of Stacks is the widget concept. Widgets are the reusable, configurable and extensible building blocks of a website.
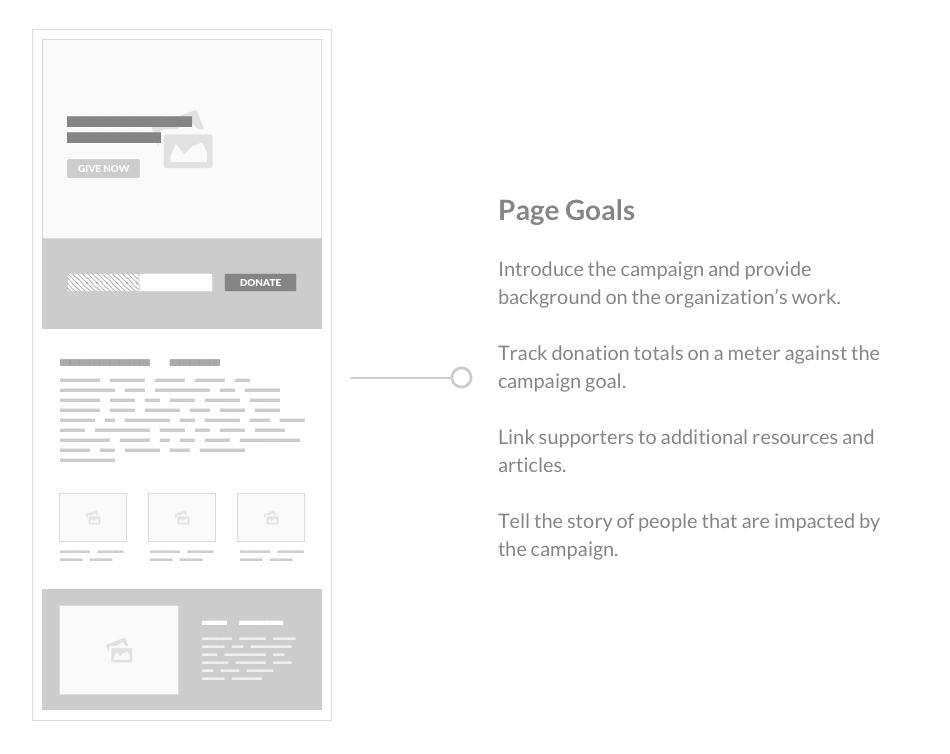
A page will typically be made up of several widgets. Take, for example, a landing page for a non-profit fundraiser. The page might look something like this:

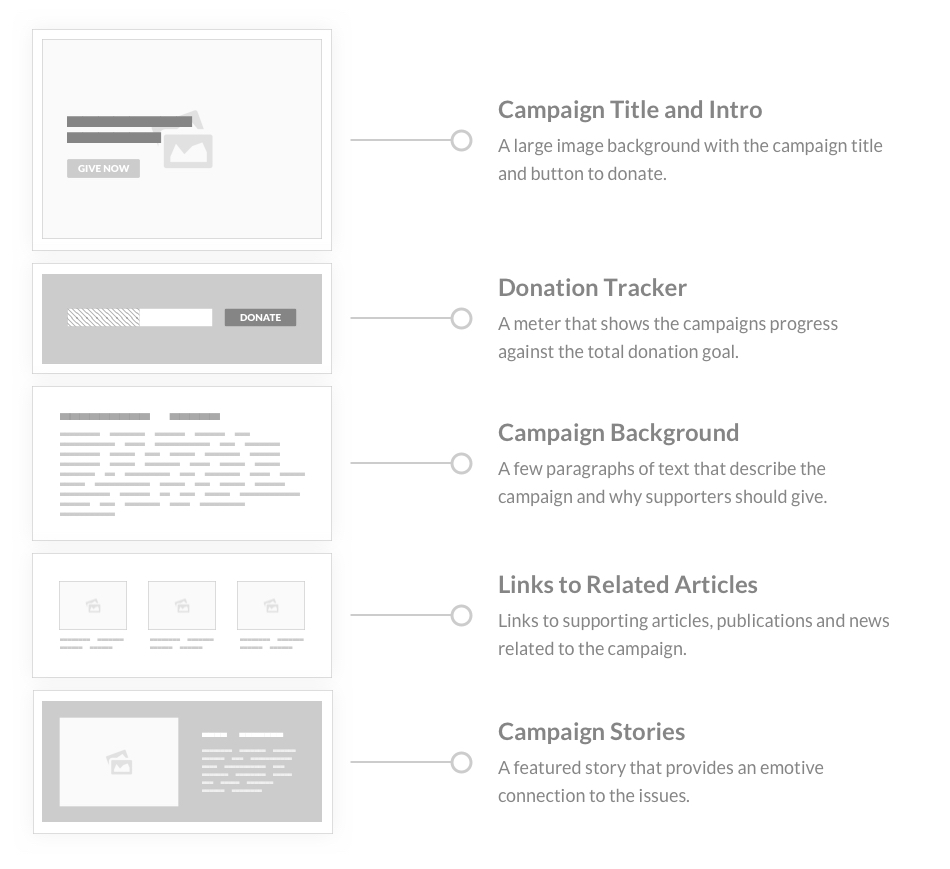
Each of these sections can be broken down into smaller, self-contained pieces or sections:

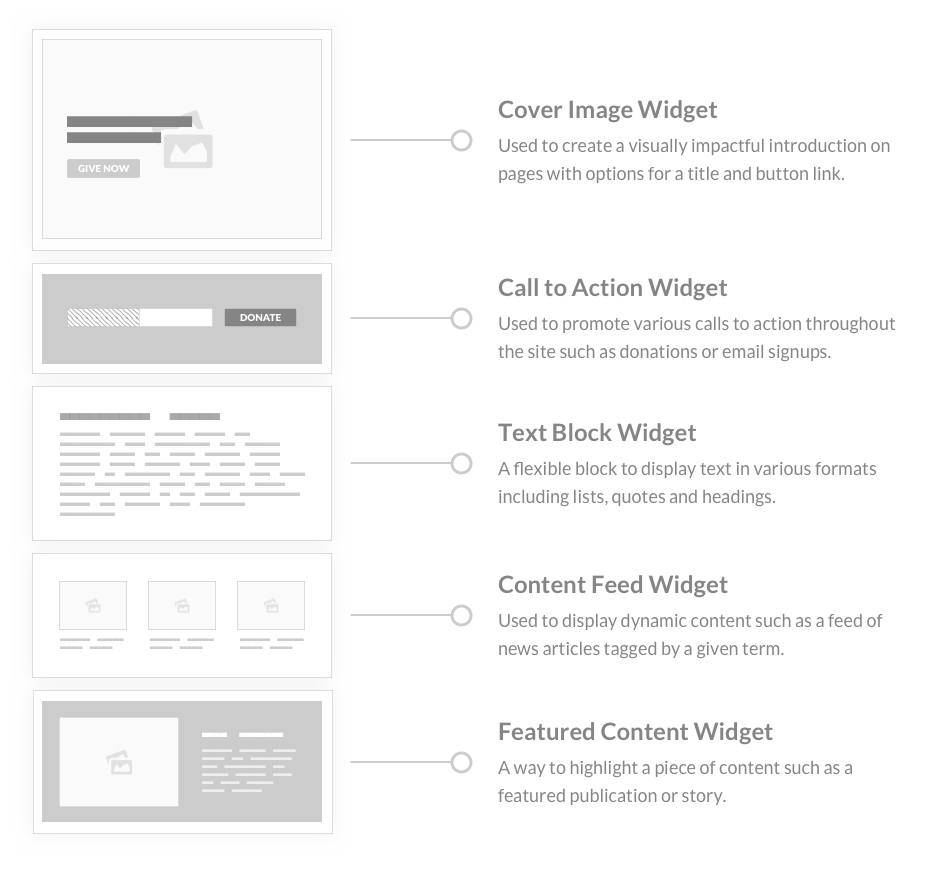
We can then abstract out some of the concepts to create a widget that can be configured and used throughout the website:

The abstraction is where the magic of widgets comes into play. Identifying features and functionality that can be leveraged and repeated throughout a site — allowing a content creator to create pages that would normally require a developer or theming knowledge.
Lets dive in a bit deeper and break down the three major features of a widget:
Widgets can be reused in two ways:
Ultimately, widget reuse speeds up the content creation process and ensures that development time can be spent on new features rather than duplicating functionality that may already exist on a site.
One potential pitfall of abstracting pieces of a site into widgets is that you may not be able to account for the context of where the widget will appear. Does the widget need to have a dark background rather than a light background? Is the layout right for the content?
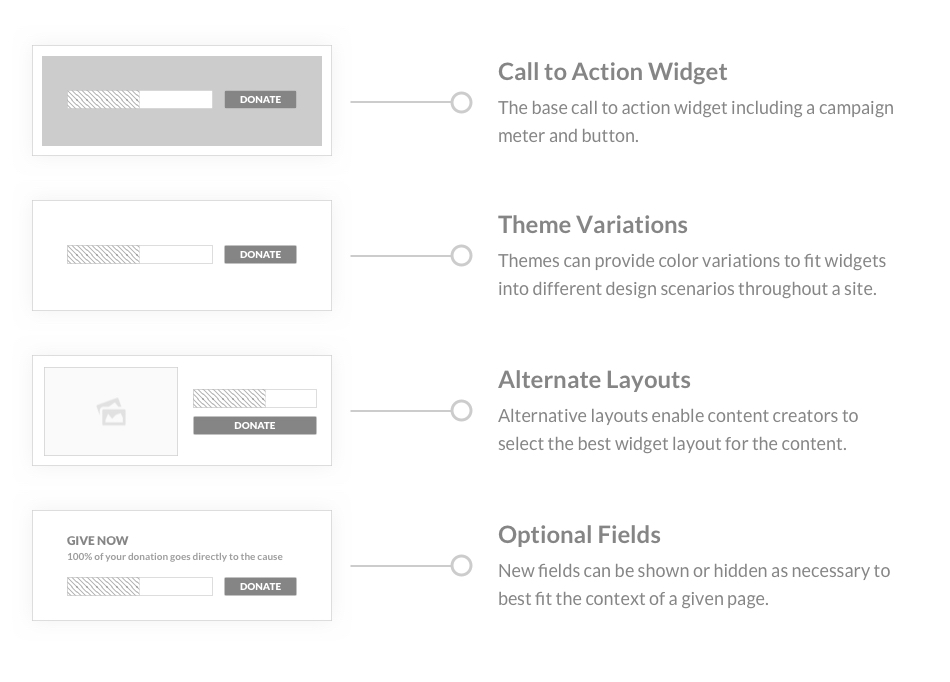
Stacks solves these problems by allowing widgets to use configurable layouts and themes. This allows us to design widgets to handle multiple variations in content or design:

In addition to configuring themes, Stacks allows for drag and drop reordering of widgets so moving content around on a page is a breeze.
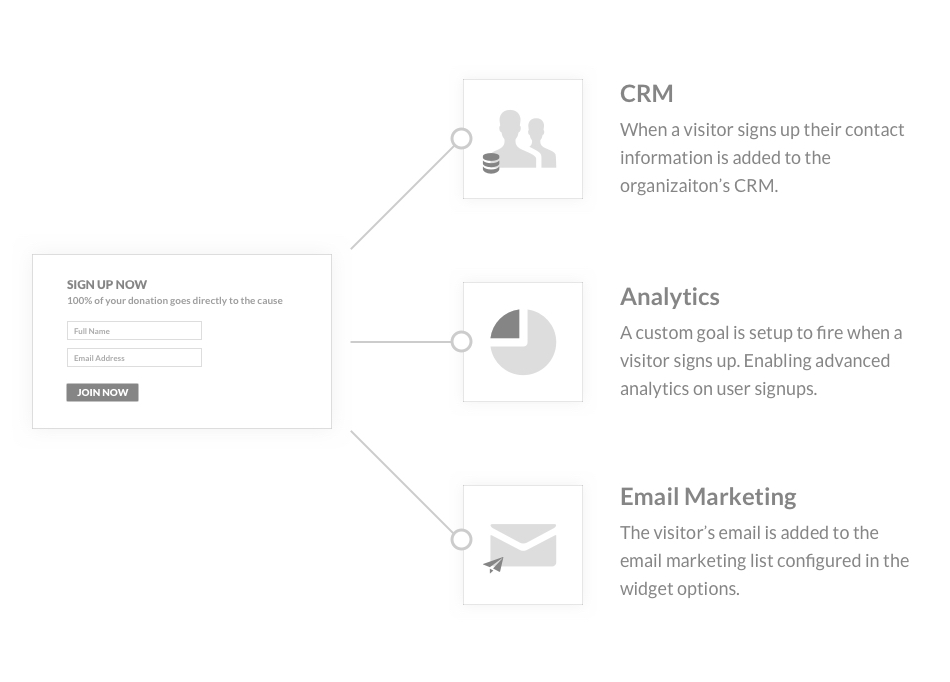
Often, a website needs to integrate with multiple third party services. Whether its communicating with a CRM, adding emails to your email marketing system or providing advanced analytics, widgets can simplify the setup and development time.

Now that we’ve seen how widgets can improve the Drupal content creation experience, how do we implement them on a site?
If you would like to incorporate widgets into your existing site, you’re in luck! Stacks is flexible enough to be added as an additional section to an existing content structure. While your entire page won’t be made up of widgets, this can be an effective strategy to add new functionality to your site without redesigning the entire setup.
Designing with widgets from the ground up is where Stacks really shines. Integrating widgets into the design and site planning process enhances their utility and effectiveness. Content creators can build entire pages with flexible, robust widgets that are created specifically to meet their site’s needs.
Widgets have really changed the game for our team and clients. We can build beautiful, flexible pages without the need for a developer. Stacks ultimately allows us to be efficient with our site builds and focus more time on our client’s goals and strategy.
Interested in learning more about how we can help integrate Stacks into your Drupal site? Contact us for a consultation.
Sign up today to have our latest posts delivered straight to your inbox.